بهبود تجربه کاربری چه اهمیتی دارد؟
تجربه کاربری (User Experience – UX) یکی از مهمترین عوامل موفقیت یک وبسایت یا اپلیکیشن است.
با طراحی صحیح و مبتنی بر نیازهای کاربران، میتوان آنها را به سمت اهداف سایت هدایت کرد و ارتباط موثری برقرار نمود.
در این مقاله، ما در تیم شازین به مهمترین عوامل کلیدی در طراحی سایت برای بهبود تجربه کاربری خواهیم پرداخت.
عوامل کلیدی در طراحی سایت برای بهبود تجربه کاربری
رنگ و طراحی بصری در بهبود تجربه کاربری
انتخاب رنگهای مناسب
رنگبندی سایت نقش بسزایی در القای احساسات مناسب و ایجاد جذابیت بصری دارد. استفاده از ترکیبهای رنگی هماهنگ و متعادل میتواند حس آرامش، اعتماد و اطمینان را در کاربران ایجاد کند. در انتخاب رنگها، باید به روحیه و نیازهای کاربران هدف توجه کرد.
طراحی گرافیکی جذاب برای بهبود تجربه کاربری
تصاویر، آیکونها و سایر عناصر گرافیکی باید به گونهای طراحی شوند که کاربران را به تعامل بیشتر تشویق کنند. استفاده از تصاویر با کیفیت بالا و طرحهای خلاقانه میتواند تاثیر مثبتی بر جذب و ماندگاری کاربران داشته باشد.
سازگاری با هویت برند و بهبود تجربه کاربری
طراحی بصری سایت باید متناسب با هویت و ارزشهای برند باشد. این امر به ایجاد وفاداری و اعتماد کاربران به برند کمک میکند. هماهنگی رنگها، فونتها و سایر عناصر با سبک کلی برند بسیار مهم است.

ساختار و سازماندهی محتوا برای بهبود تجربه کاربری
منطقیسازی ساختار صفحات
محتوا باید به گونهای سازماندهی شود که کاربران به راحتی بتوانند به اطلاعات مورد نیاز خود دسترسی پیدا کنند. استفاده از سرفصلهای مناسب، تقسیمبندی مطالب و ارائه محتوا به شیوهای منطقی کمک شایانی به بهبود تجربه کاربری میکند.
ارائه محتوای مرتبط و مفید
محتوای سایت باید کاربردی، مرتبط و مفید باشد. اطلاعات غیرضروری، پیچیده و ناقص میتوانند تجربه کاربر را دچار اختلال کنند. در عوض، باید به نیازهای واقعی کاربران پاسخ داده و محتوایی جذاب و با ارزش ارائه شود.
بهینهسازی طول محتوا
طول مطالب و محتوای صفحات باید به گونهای باشد که کاربران بتوانند به راحتی آنها را مطالعه و درک کنند. استفاده از پاراگرافهای کوتاه، نوشتن جملههای روان و استفاده از متنهای خلاصه در کنار اطلاعات تکمیلی میتواند به این امر کمک کند.

ناوبری و قابلیت دسترسی
ساختار ناوبری مناسب
طراحی ساختار ناوبری سایت باید به گونهای باشد که کاربران بتوانند به راحتی و سریع به اطلاعات مورد نیاز خود دسترسی پیدا کنند. استفاده از منوها، زیرمنوها و ابزارهای جستجو به این امر کمک میکند.
قابلیت دسترسی برای همه
سایت باید به گونهای طراحی شود که به کاربران با نیازهای خاص نیز امکان دسترسی به محتوا و انجام کارها را بدهد. این شامل افراد دارای معلولیتهای جسمی، بینایی یا شنوایی میشود.
بهبود تجربه کاربری عبور از صفحات
انتقال کاربران از صفحهای به صفحهی دیگر باید به گونهای باشد که حس ناهماهنگی و سردرگمی در آنها ایجاد نشود. استفاده از انیمیشنها، انتقالهای روان و برجستهکردن موقعیت کاربر در سایت به بهبود تجربه کاربری کمک میکند.

محتوا و کپینویسی
محتوای جذاب و دلنشین
محتوای سایت باید به گونهای نوشته شود که کاربران را به خواندن و تعامل بیشتر تشویق کند. استفاده از سبک نگارش ساده، شیوای و دلنشین، همراه با جملات کوتاه و قدرتمند میتواند به این امر کمک کند.
تمرکز بر نیازهای کاربران
محتوا باید بر اساس نیازها و انتظارات کاربران هدف طراحی شود. به این منظور، بررسی رفتار کاربران و درک چالشهای آنها میتواند بسیار راهگشا باشد. محتوا باید به گونهای نوشته شود که به سوالات و مسائل واقعی کاربران پاسخ دهد.
استفاده از کلمات کلیدی مناسب
کپینویسی محتوا باید با استفاده از کلمات کلیدی مرتبط با سئو انجام شود. این امر به بهبود رتبهبندی سایت در موتورهای جستجو کمک میکند و به افزایش جذب و تعامل کاربران منجر میشود.

سرعت بارگذاری و عملکرد در بهبود UX
سرعت بارگذاری سریع
سرعت بارگذاری سایت یکی از مهمترین عوامل در تجربه کاربری است. کاربران انتظار دارند که صفحات به سرعت بار شوند. استفاده از تکنیکهای بهینهسازی عملکرد مانند کوچکسازی فایلها و بهینهسازی کدها میتواند به افزایش سرعت بارگذاری کمک کند.
عملکرد روان و کارآمد
سایت باید به گونهای طراحی شود که کاربران بتوانند به راحتی با آن تعامل کنند. انتقال صفحات، بارگذاری فرمها و انجام سایر عملیات باید به سرعت و بدون هیچگونه تاخیر صورت گیرد. این امر به افزایش رضایت کاربران کمک میکند.
آزمایش و بهبود مداوم
طراحی و توسعه سایت نباید به صورت یکبار انجام شود. باید به طور مداوم آزمایشهای کاربردی انجام داده و بر اساس بازخورد کاربران، اقدامات اصلاحی و بهبودی را اعمال کرد. این امر به افزایش عملکرد و رضایت کاربران منجر خواهد شد.

تجربه موبایل و طراحی واکنشگرا
- شناخت نیازهای موبایلی
کاربران موبایل نیازها و رفتارهای متفاوتی نسبت به کاربران دسکتاپ دارند. پس باید به درک دقیق این نیازها پرداخت و تجربه کاربری مناسبی را برای آنها طراحی کرد.
2. طراحی واکنشگرا و سازگار
سایت باید به طور کامل واکنشگرا و سازگار با انواع دستگاههای موبایل طراحی شود. این امر به انعطافپذیری بیشتر و دسترسیپذیری محتوا منجر میشود.
3. بهبود تعامل موبایلی در بهبود تجربه کاربری
ابزارها و المانهای تعاملی سایت باید به گونهای طراحی شوند که با ویژگیهای کاربران موبایلی مانند لمس صفحه و اندازه انگشتان هماهنگ باشند.

بهبود تجربه کاربری
تعریف UX و UI
تجربه کاربری (UX)
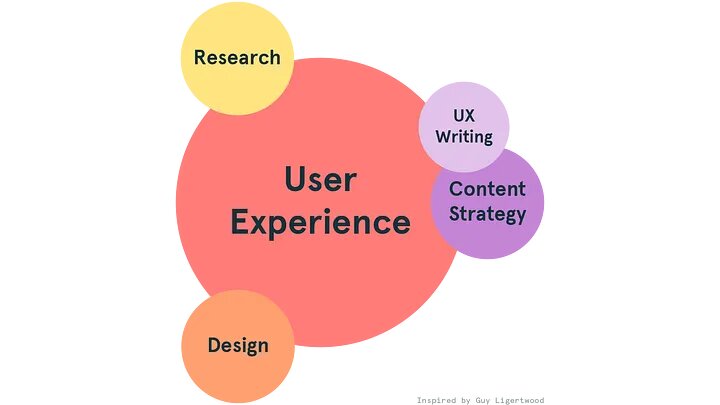
تجربه کاربری یا User Experience به تمام تعاملات یک کاربر با یک محصول، سیستم یا سرویس اشاره دارد. UX شامل تمام جنبههای تجربه کاربر از جمله کاربردپذیری، کارایی، و احساسات است. هدف اصلی UX، ایجاد یک تجربه مثبت و کارآمد برای کاربران است تا آنها بتوانند به راحتی به اهداف خود دست یابند.
- اهداف UX: ارتقای رضایت کاربر، بهبود دسترسی، افزایش کاربردپذیری، و ارائه یک تجربه منسجم و لذتبخش.
- عناصر UX: معماری اطلاعات، جریان کاربر (User Flow)، تحقیق کاربر، نمونهسازی (Prototyping)، و تستهای کاربردپذیری.
رابط کاربری (UI)
رابط کاربری یا User Interface به جنبههای بصری و تعاملی محصول دیجیتال اشاره دارد. UI مسئول طراحی تمام المانهایی است که کاربران برای تعامل با یک سیستم از آنها استفاده میکنند، از جمله دکمهها، منوها، آیکونها و تایپوگرافی.
- اهداف UI: ایجاد ظاهری زیبا و جذاب، تسهیل تعامل کاربر با سیستم، و اطمینان از یکپارچگی بصری.
- عناصر UI: طراحی بصری (Visual Design)، تایپوگرافی، رنگها، فضاهای خالی (Whitespace)، و انیمیشنها.

تفاوتهای کلیدی بین UX و UI
1. هدفگذاری
- UX: هدف اصلی UX بهبود تجربه کلی کاربر هنگام تعامل با محصول است. UX بر این تمرکز دارد که چگونه یک محصول عمل میکند و چگونه کاربران با آن احساس راحتی میکنند.
- UI: هدف UI ایجاد یک محیط بصری جذاب و قابل استفاده است که کاربران را به تعامل با محصول ترغیب میکند. UI بیشتر به زیباییشناسی و نحوه نمایش اطلاعات در صفحه توجه دارد.
2. نقطه تمرکز
- UX: UX بر فرآیند کلی استفاده از محصول تمرکز دارد، از لحظهای که کاربر با محصول آشنا میشود تا زمانی که از آن استفاده میکند و حتی پس از آن. UX شامل تحقیق کاربر، توسعه ساختار و نحوه عملکرد سیستم است.
- UI: UI به جنبههای بصری و لمسی تعامل با محصول میپردازد. UI بر طراحی عناصر گرافیکی و چیدمان آنها در صفحه متمرکز است تا تعامل با محصول راحتتر و جذابتر باشد.
3. فرآیند طراحی
- UX: طراحی UX معمولاً با تحقیق و تجزیه و تحلیل نیازهای کاربران آغاز میشود. سپس، ساختار و جریانهای کاربر (User Flows) طراحی میشود و نمونههای اولیه (Prototypes) برای تست و اصلاح آماده میشوند.
- UI: طراحی UI بعد از UX شروع میشود و بر اساس یافتهها و ساختارهای UX، جزئیات بصری و تعاملات طراحی میشود. این مرحله شامل انتخاب رنگها، فونتها، و ایجاد المانهای گرافیکی است.
4. خروجی نهایی
- UX: خروجی نهایی طراحی UX، مجموعهای از نقشههای سایت، وایرفریمها (Wireframes)، و پروتوتایپهایی است که نشاندهنده چگونگی کارکرد محصول و تعامل کاربران با آن است.
- UI: خروجی نهایی طراحی UI شامل صفحات گرافیکی نهایی است که در آنها تمام المانهای بصری و تعاملی به صورت کامل طراحی شدهاند و آماده پیادهسازی هستند.



2 Responses